|
HTML Calendar Header/Footer
|   |
Topic Overview
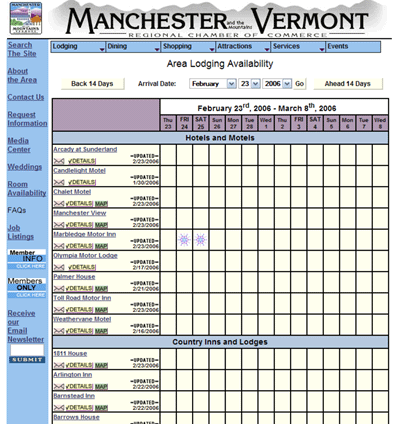
Using the HTML Header / Footer feature will allow you to set up your calendar page to exactly match your association's other web pages. You must have knowledge of web design and HTML code to create a custom HTML Header/Footer. Therefore you may need to ask your web designer or Availability Online representative for assistance. Instructions to activate this feature are below. Here is an example of an account using the custom HTML Header and Footer:

How To
To Display a Custom HTML Header/Footer
Goto your Association Administration Login page
Enter your Association ID and Password. If you are unsure of your login information contact your Availability Online representative.
Click the Chart Visual Settings link
Click the Custom Calendar Header link
Select HTML Header, then enter the appropriate HTML code in the field provided. If you want to add items to appear at the bottom of your calendar activate the HTML Footer option and enter code in the field provided.
Click the Make Changes button at the bottom of the page.